Directives In Angular

- What is Directive?
Directive means Guidance, Instruction, Directive, Instruction. Angular directives are used to manipulate DOM objects. By using Angular Directives, we can change the appearance, behavior or layout of a DOM object. It also helps us extend the HTML.
Directives are java script classes created with the help of @Directive decoratore within the Angular project.
Directives can be examined under 3 headings.
These;
- Component Directives
- Structural Directives
- Attribute Directives
2.)Component Directives
Angular Components are specialized directives. We can also say that Directives are templated ones. Component Directives form the main class. It directs how the Component should be initialized and processed at runtime and how it should be used.
The component directive is used to specify HTML templates. It has the structure design and working order of how the component should be rendered, instantiated and used at runtime.
Explain component directives;
Example-page.component.css: Contains all CSS styles for the component.
Example-page.component.html: Contains all the HTML code used by the component to display itself.
Example-page.component.ts: Contains all the code that the component uses to control its behavior.

3.)Structural Directive
These directives usually shape the structure of the DOM by adding, removing or manipulating elements. Structure Directives are used to manipulate and change the structure of the DOM object. They start with the “*” sign.
The most widely used structural directives are NgIf, NgFor and NgSwitch directives.
3.1.)NgIf
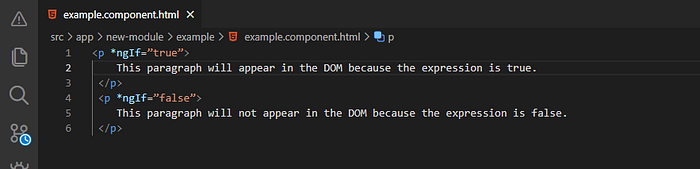
It allows adding and deleting DOM elements. NgIf is the simplest and easiest to understand structural directive. NgIf takes a boolean expression and shows or destroys the entire DOM element.

NgIf directive becomes property binding when you use it on <ng-template>.
<ng-template [ngIf]="emp">
<div class="name">{{emp.name}}</div>
</ng-template>3.2.)NgFor
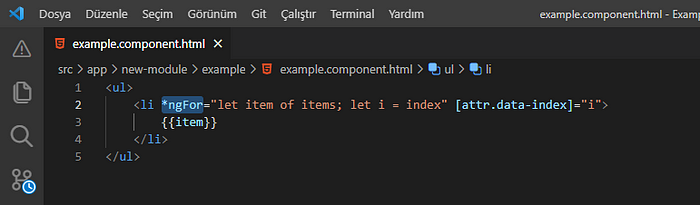
In Angular we use *ngFor to show our existing list in our HTML page. When the list (array) we use changes (for example, when the last version is reloaded from the service); All DOM created for list display is updated again.

It is like a loop. You can use an Array to iterate values. In addition, ngfor also becomes property binding when you use it on <ng-template>.
<div *ngFor="let emp of employees; let i=index; trackBy: trackById" >
({{i}}) {{emp.name}}
</div>
<ng-template ngFor let-hero [ngForOf]="heroes" let-i="index" let-odd="odd" [ngForTrackBy]="trackById">
<div [class.odd]="odd">({{i}}) {{hero.name}}</div>
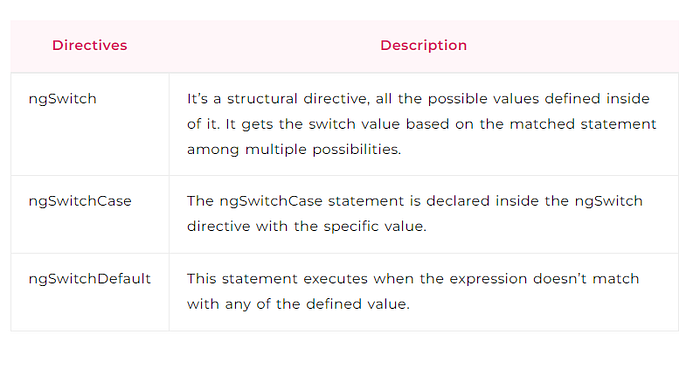
</ng-template>3.3.)NgSwitch
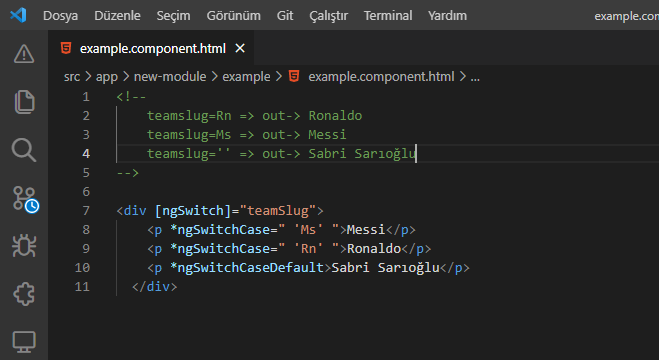
It serves to hide and show html elements attached to an expression. When the matching value is provided with the ng-switch-when command, the other sibling when elements will be deleted and the matching element will be displayed. You can show the default partition with ng-switch-default. Again, when any ng-switch-when part is matched, the default expression will be deleted.


4.)Attribute Directives
Attribute directives are used to modify or modify the appearance, behavior, properties, attributes, and components of HTML elements. Angular’s most commonly used built-in attribute directives are NgClass , NgModel and NgStyle.
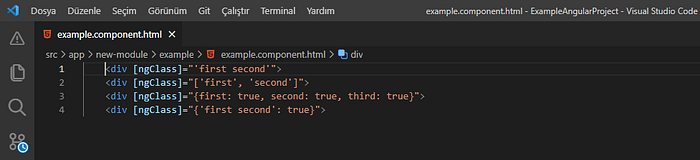
4.1.)NgClass
The ngClass directive is an expression that represents all classes to be dynamically added. Allows you to set an HTML element CSS classes in data binding.

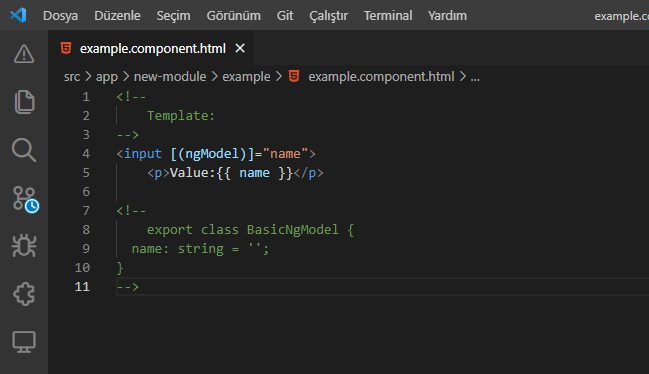
4.2.)NgModel
You create ngModelController by using directive on input, select, textarea (or custom form control). This allows you to bind the values of these elements to other elements. The elements you can use are listed below.
input,text,checkbox,radio,number,email,url,date,datetime-local,time,month,week,select,textarea

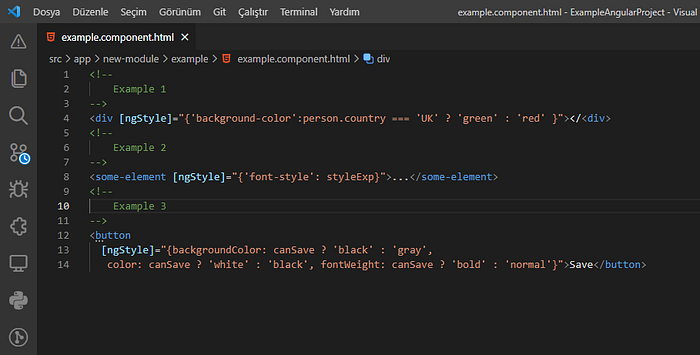
4.3.)NgStyle
The ngStyle attribute is used to change or style the multiple properties of Angular. You can change the value, color, and size etc. of the elements.
It’s a built-in directive that lets you set the style properties of a particular DOM element. Key is a style name and value is an expression to evaluate. The resulting non-null value, expressed in the given unit, is assigned to the given style property.

5.)Creating a Custom Directive
While developing enterprise segment projects, we may have very different needs. Such projects are developed in teams by developing many components and features. The more we use code blocks that do repetitive and similar tasks in our projects under dynamic classes, the faster we develop code that can easily meet changing needs according to project development processes. From the first lesson, I repeat that Angular is a framework open to code development in this structure and architecture. Directives are among the components that meet these needs of us, that we can customize according to the project needs and use them wherever we want within the project. Now, how we create a custom directive with Angular CLI and include it in the project, I will explain under this title.
Example
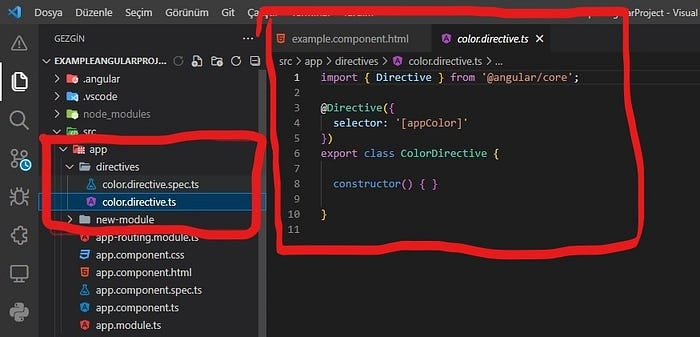
ng generate directive directives/color

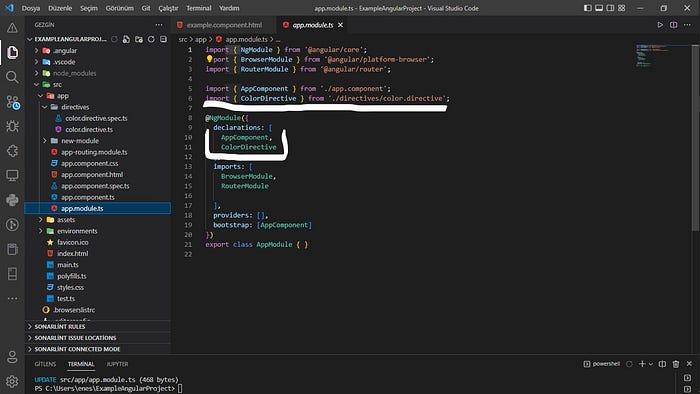
The directive we have created is automatically imported into the app.module.ts file

You can apply any customization styles you want through this directive.
end of the article. Thank you. See you in the next post…
